
Dev Journey
About
Dev Journey is an interactive tool to help developers determine their path toward learning a specific technology or field in tech, whether it's learning about a paradigm, language, framework, or build tool. Dev Journey uses a prompt interface to help users express their goals. In return, the app highlights the paths to reach the user's goal and gives users access to hundreds of resources such as articles, books, courses, documentation, and videos.
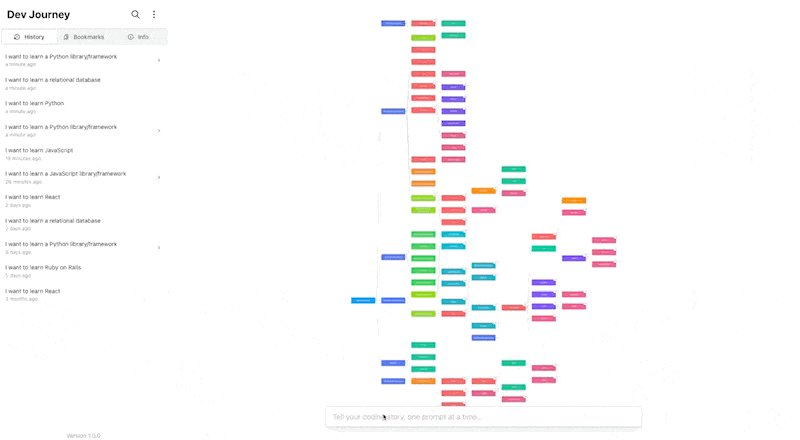
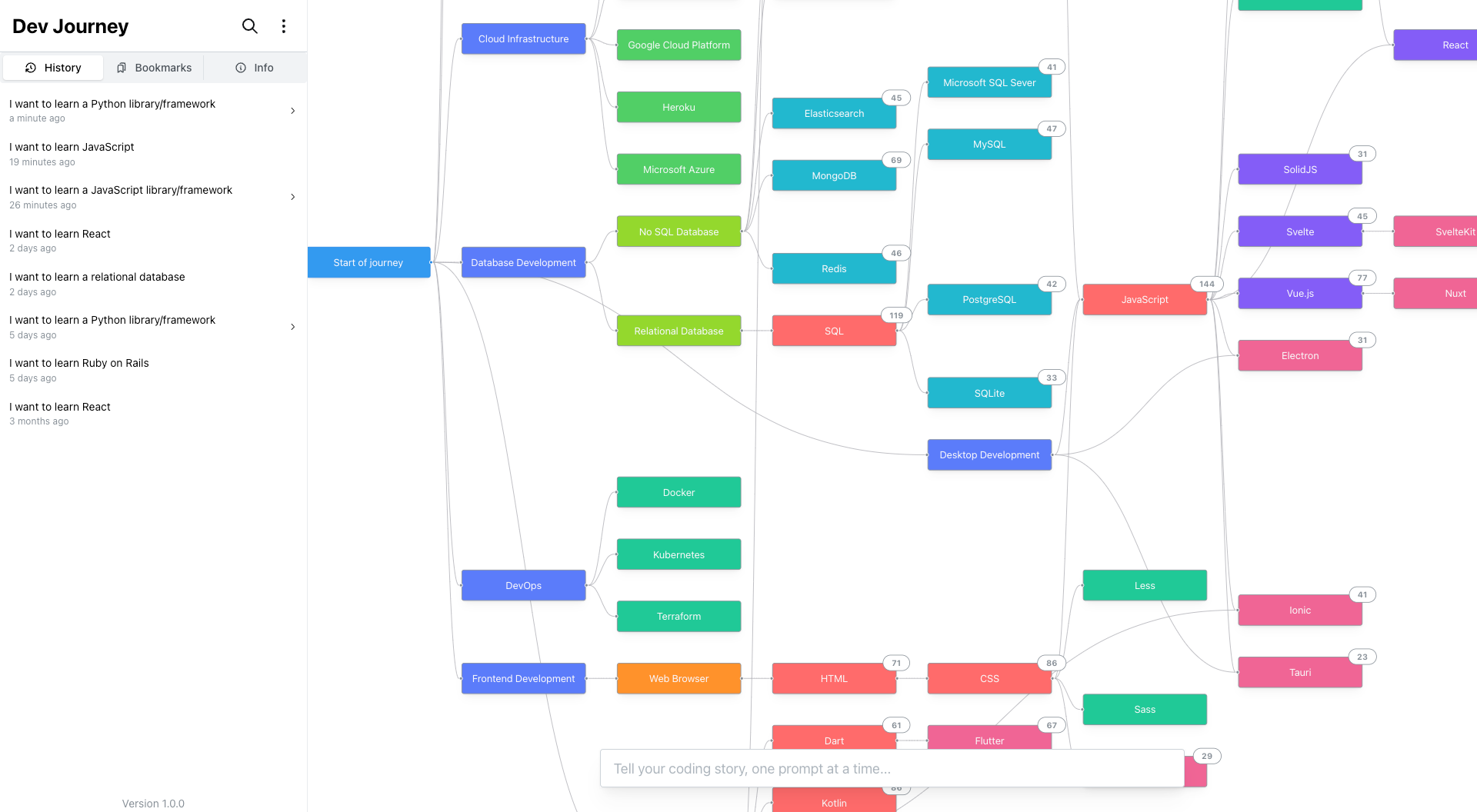
Preview
Source: https://devjourney.vercel.app/
Features
Journey history
Dev Journey keeps a running history of all the user prompts. This allows users easy access to their previous prompts. The history is stored locally on the browser's local storage for privacy reasons.
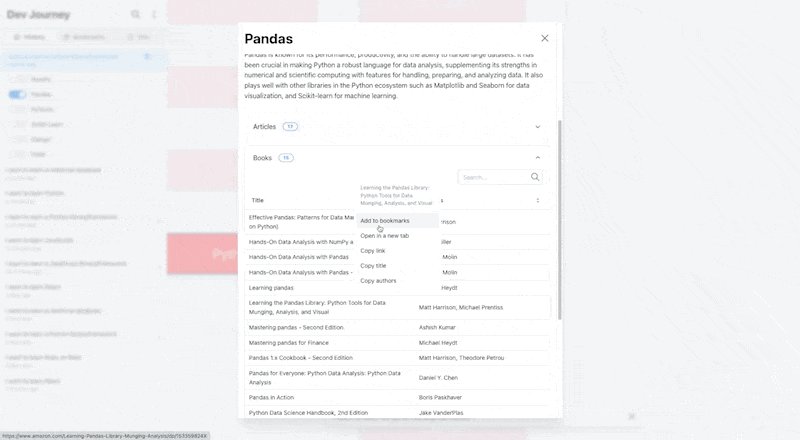
Bookmarks
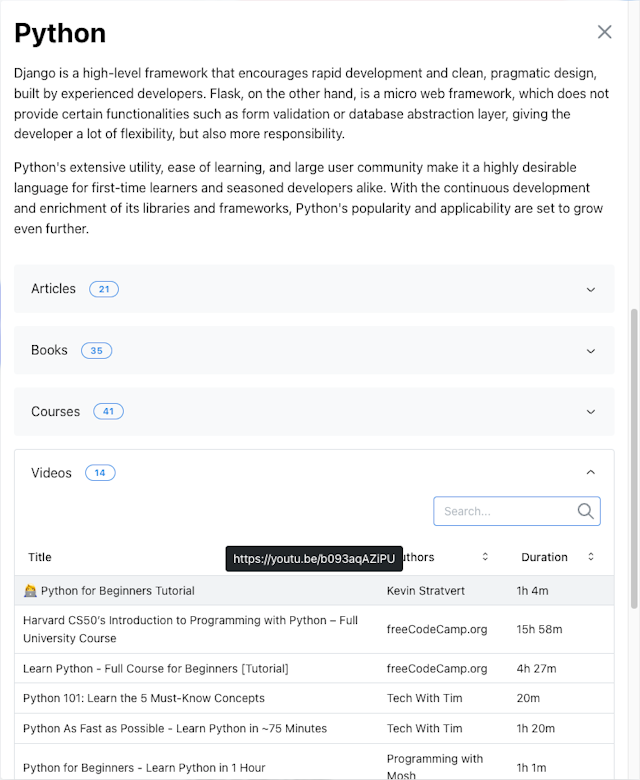
Users can bookmark almost anything in the app from their favourite prompts, journey destinations, articles, books, courses, documentation, and videos. This handy feature can be utilized to curate the user's training for later viewing.
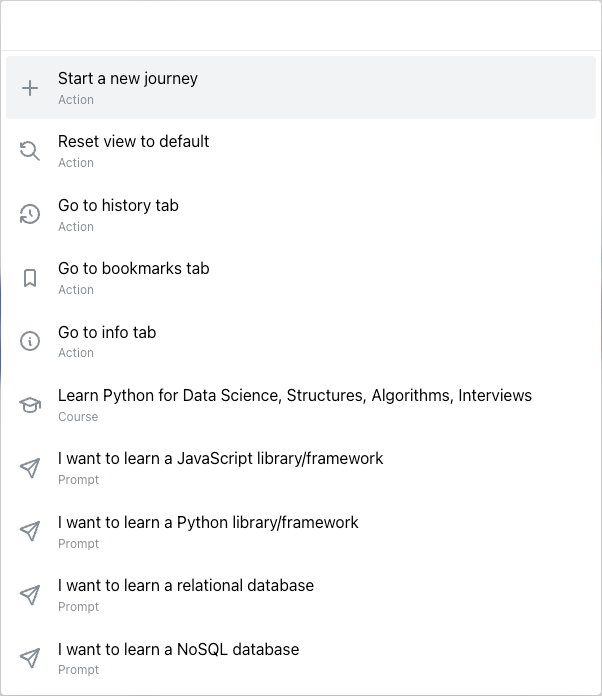
Spotlight search
Spotlight search enables the user to search their history, bookmarks, journey destinations, and app actions. The powerful search feature can be quickly accessed using Ctrl + f, or the magnifying glass icon.
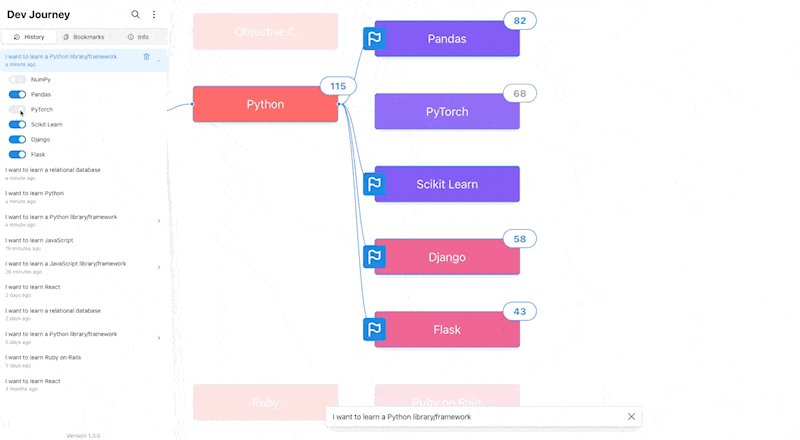
User prompts
Using the prompt bar at the bottom of the app, users are able to select from a pre-defined set of prompts. They can start typing in their favourite language, paradigm, or framework to see what they can query Dev Journey.
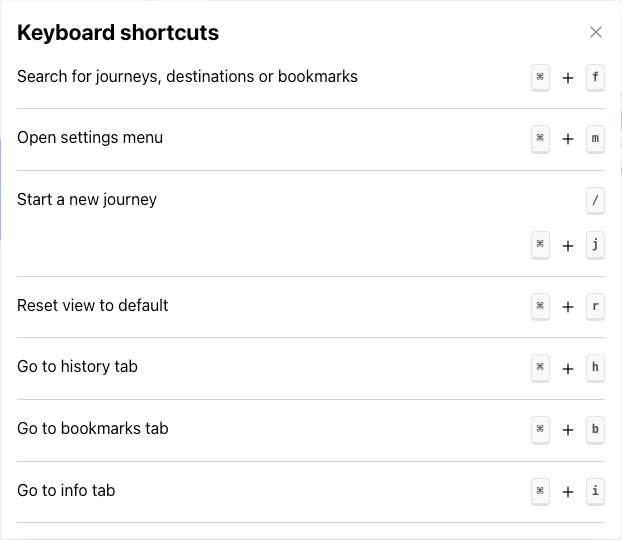
Keyboard shortcuts
A list of defined keyboard shortcuts can help the user navigate the app quickly. These keyboard shortcuts can perform actions such as starting a new journey, quickly accessing the bookmarks, opening a spotlight search, or resetting the main view.
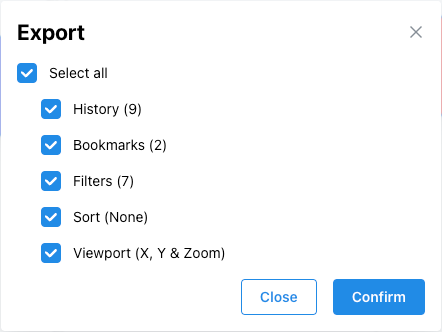
Export data
Dev Journey does not require the user the log in to the service. All data is kept on the user's browser and not on a centralized server. In order to share data between computers or browser instances, the user has the option to export/import all their history, bookmarks, filters, and preferences.
Public dataset
All of the journey destinations and their relationships are represented as JSON data in a public repository. This includes the node's title, description, dependencies, and resources. Making this data public has two main advantages.
- The data to load the application can read the repository directly and can used as a means of persistent storage.
- The data can be crowd-sourced and updated through GitHub Issues and Pull Requests.
Multi-path calculations
The data structure of the nodes uses a linked list-like data structure to represent dependencies between nodes. Each node can have a list of other nodes that it has dependencies on. This allows the app the model journeys with multiple paths to get to a destination. For example, learning JavaScript can be achieved through frontend development (via HTML / CSS), or backend (via NodeJS).
Technologies used
NextJS
The decision to use a full-stack framework over a client-side application was primarily due to the ability to cache static pages. With the use of Vercel webhooks, a webhook is easily able to trigger a build every time the Dev Journey data repository has a new commit pushed. This keeps the website up to date with no client-side fetching.
React Flow
Without React Flow, this project would not be possible. The rendering of the journey map and its nodes are done by React Flow. This package does all the heavy lifting and provides a great API to render the graph.
Mantine
Mantine is a fully featured component library. It made starting up this project a breeze with plenty of components and beautiful styles out of the box. Components such as the spotlight search, skeleton loaders, modals, etc. worked flawlessly from this component library.
Open source
Codebase
The codebase can be found on GitHub and is open for contributions. Just fork the repository and raise a pull request.
Public data
The public data can also be found on GitHub. This dataset can be modified through forking and pull requests or simply by raising an issue. It is a useful mechanism to have to keep the data as up-to-date as possible.
Live demo
The application can be used at this URL: https://devjourney.vercel.app/. It is recommended to be used on a desktop.