Introduction
Ok, the title is a bit dramatic, but I thought it would be fun to try this clickbait thing. Now that I have your attention, I want to explain why I moved from JavaScript to TypeScript. For all of those living under a rock (much like myself up until now), TypeScript is a superset of JavaScript which gives JavaScript superpowers to eliminate bugs during development time. It is JavaScript on steroids.
The why?
Now that I have worked on about 4 considerably large JavaScript projects, I now fully appreciate the need for TypeScript. Time and time again I am debugging runtime errors because of one of the following reasons:
- A null or falsey variable
- Accessing an object's property that may not exist
- Silly syntax or spelling errors
This is all good and well when you're first starting because it helps you learn more about how JavaScript works only to make the realisation that JavaScript is the wild wild west and you have to be a gambling man to appreciate it. Eventually, the chaos that JavaScript has the potential to ensue requires some order, especially for large codebases for enterprise production software. I learnt that the hard way I guess.
I appreciate the fact that there is a high level of support for TypeScript in the JavaScript community. It is growing as one of the most popular languages to learn. In conjunction with ReactJS and NodeJS, you can create bulletproof full-stack applications. Having this high level of support means that a lot of frameworks and tooling are available for TypeScript. It is very easy to migrate from JS to TS, even incrementally. You can have a mixture of JavaScript and TypeScript on a single project because TypeScript eventually compiles down to JavaScript anyway.
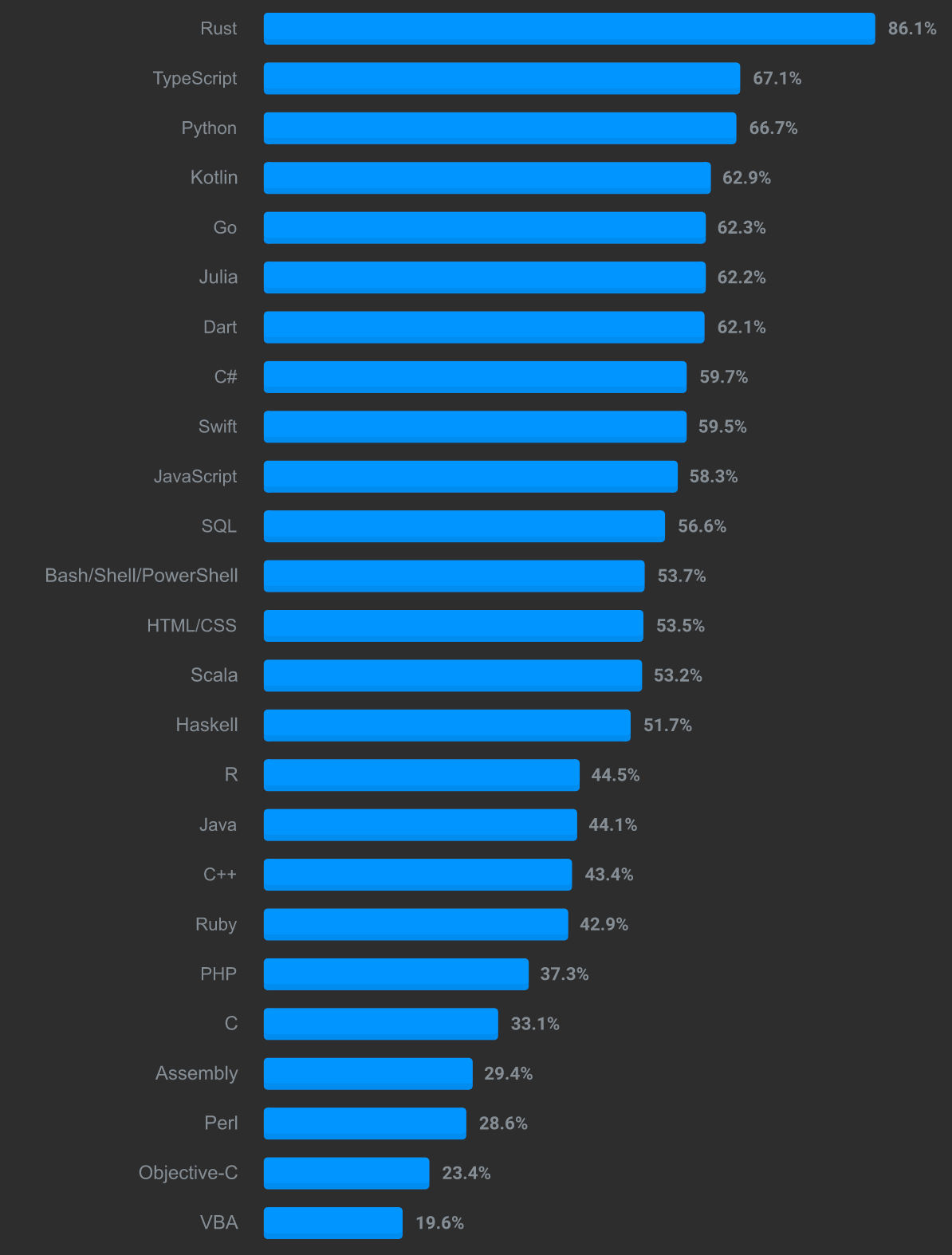
Most loved languages in 2020 in the Developer Survey.
Favourite features
I will be covering a lot more on TypeScript in detail and how I use it to improve my projects but for now, here is a list of my favourite things to do with TypeScript:
- Modelling data (especially from API calls) using Interfaces and Classes
- Union types
- Type casting using
as - Enums
- Generics
Here are the best resources I used to get started with TypeScript: