
My Favourite Underrated VS Code Extensions
November 2, 2022
•
3 min read
Introduction
There are the "must have" VS Code extensions that we all install as soon as we set up VS Code such as ESLint, Prettier etc. Today I am going to share my favourite lesser-known extensions and how they help my software development workflow.
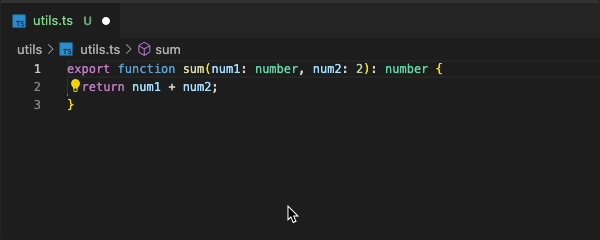
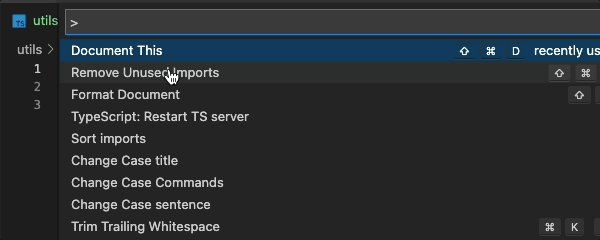
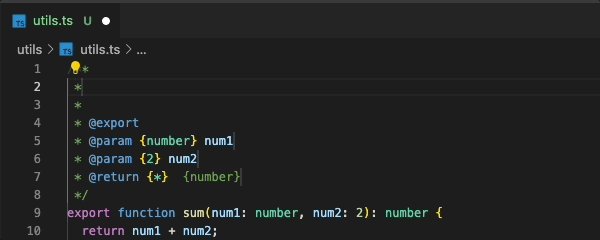
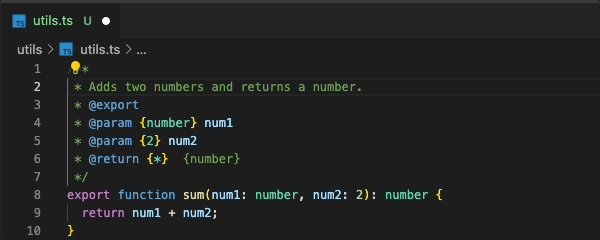
This extension is fantastic for generating JSDoc comments with a single shortcut. No more manually typing in the parameters and return types.
To be able to quickly create diagrams from within VS Code and save them into your repository is a game changer!
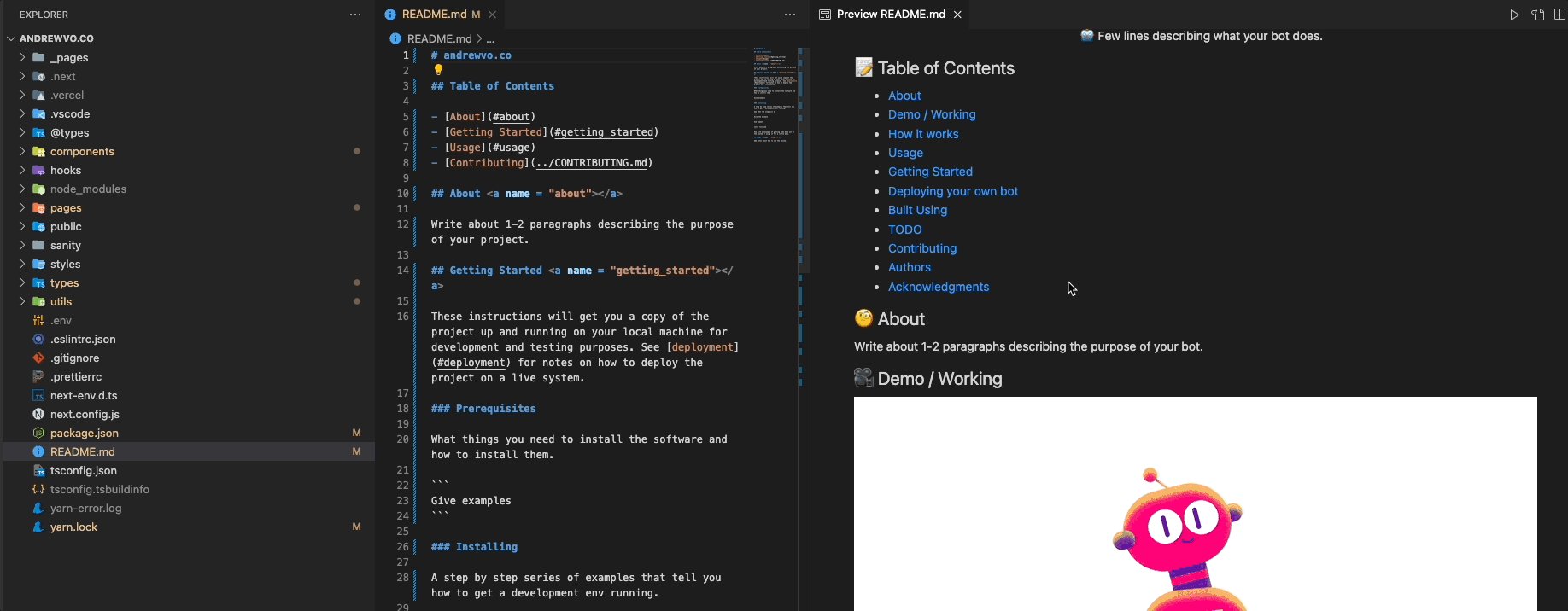
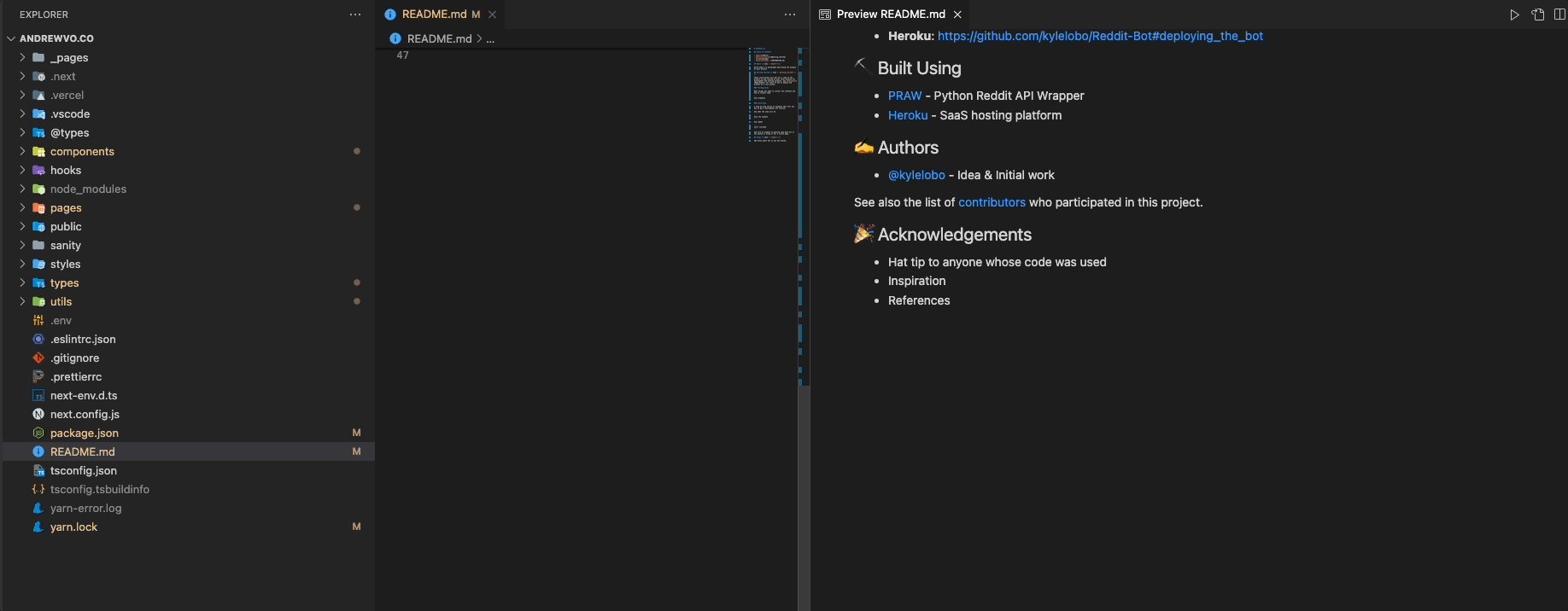
The worst part about writing a README file is determining its layout. Thankfully this extension has you covered.
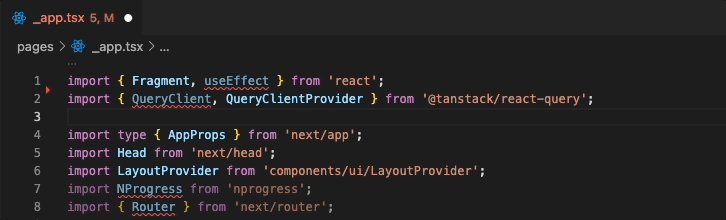
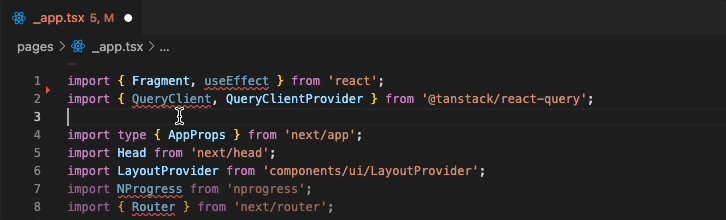
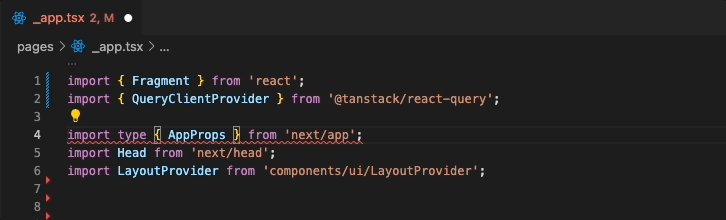
This extension can detect any imports that are not in use in your files and remove them automatically. This keeps your import statements clean. It can be triggered manually, on save, or with a keyboard shortcut.
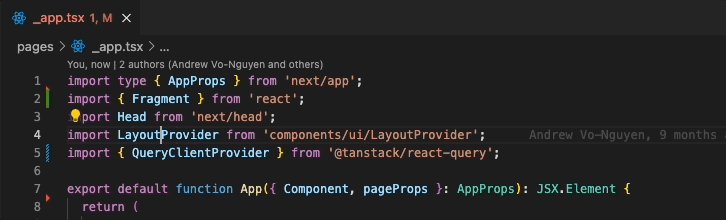
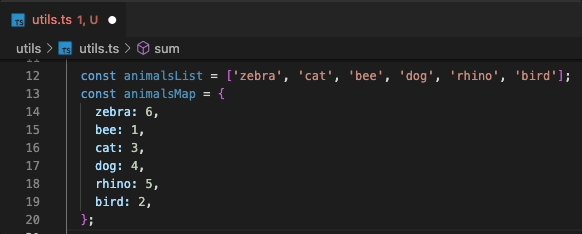
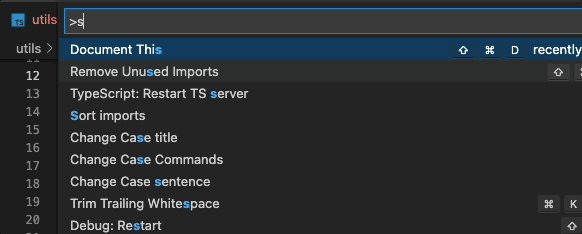
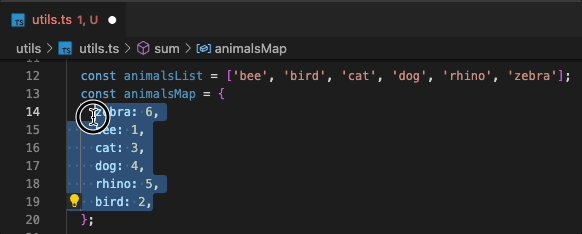
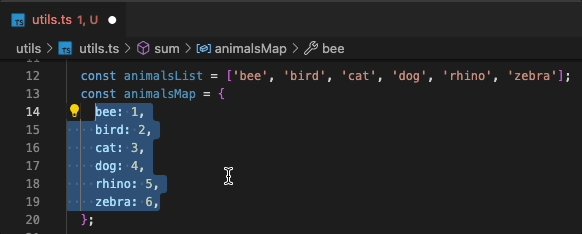
This extension simply sorts any list or lines of words. I use this frequently to sort array elements or object keys.
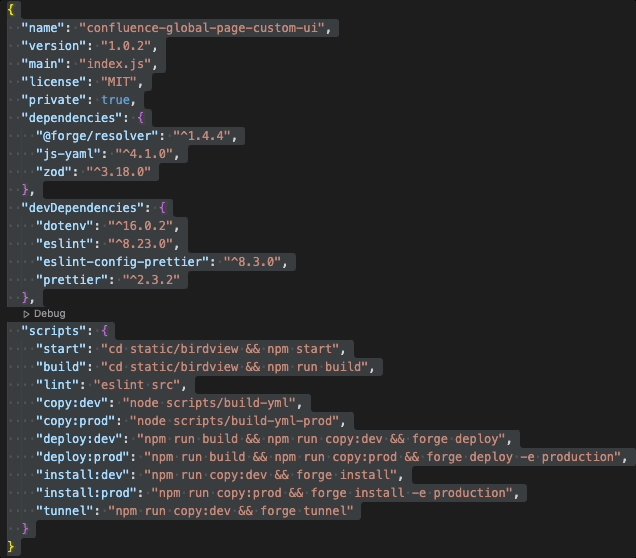
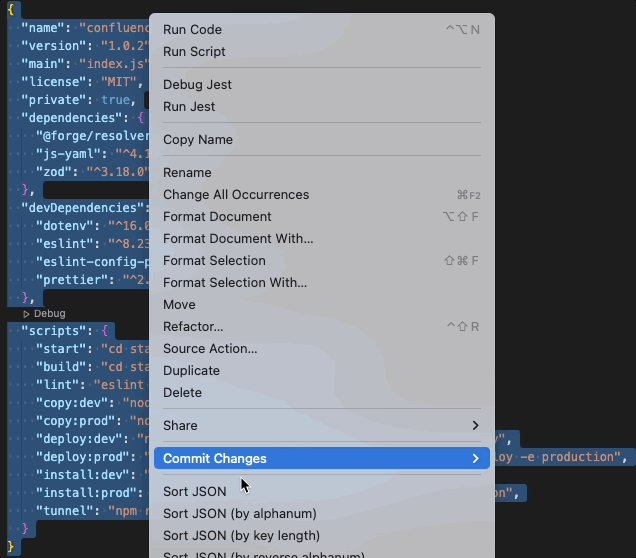
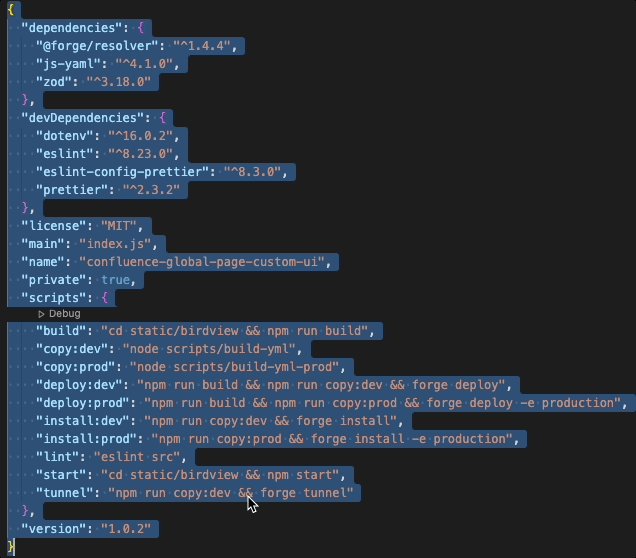
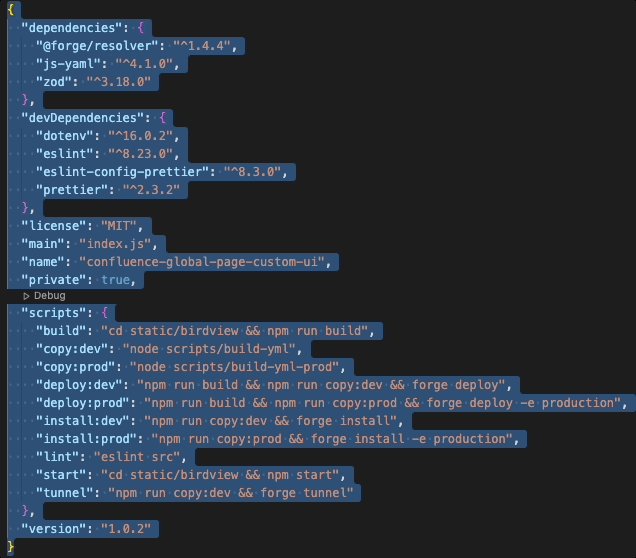
Similar to the previous extension, this extension traverses nested keys of a JSON object and sorts it by many options such as key, value, type, key length etc.
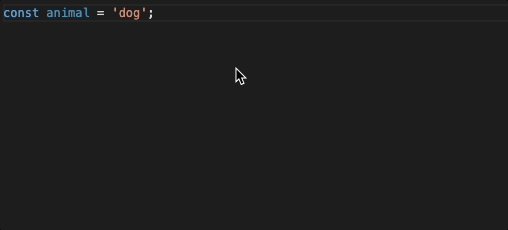
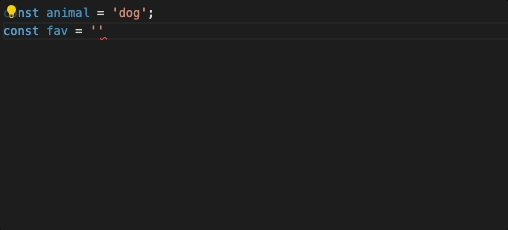
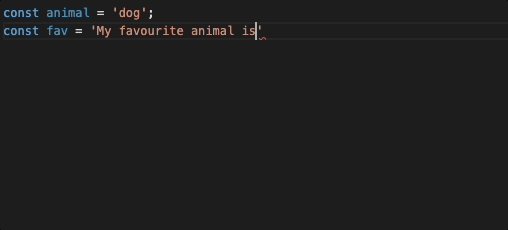
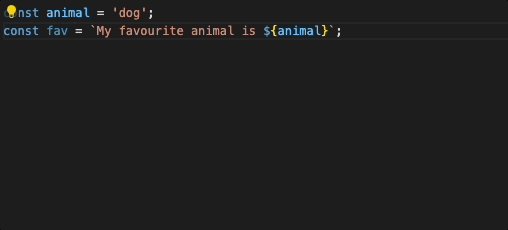
This extension saves time in JavaScript converting a regular string to a template literal by detecting any time you start typing ${.