
Deploying My First Mobile App
April 7, 2021
•
6 min read
Introduction
After 4 long months and 475 hours of development, I have finally deployed my first mobile app to their respective app stores. In the grand scheme of things, I am not sure if this is a long time for developing a mobile app or if it's a relatively quick development lifecycle. To get closer to a definitive answer, I'll break down what the app is and what's its scope, what technologies I used to create the app, the motivation behind the app and what I hope to get out of creating the app.
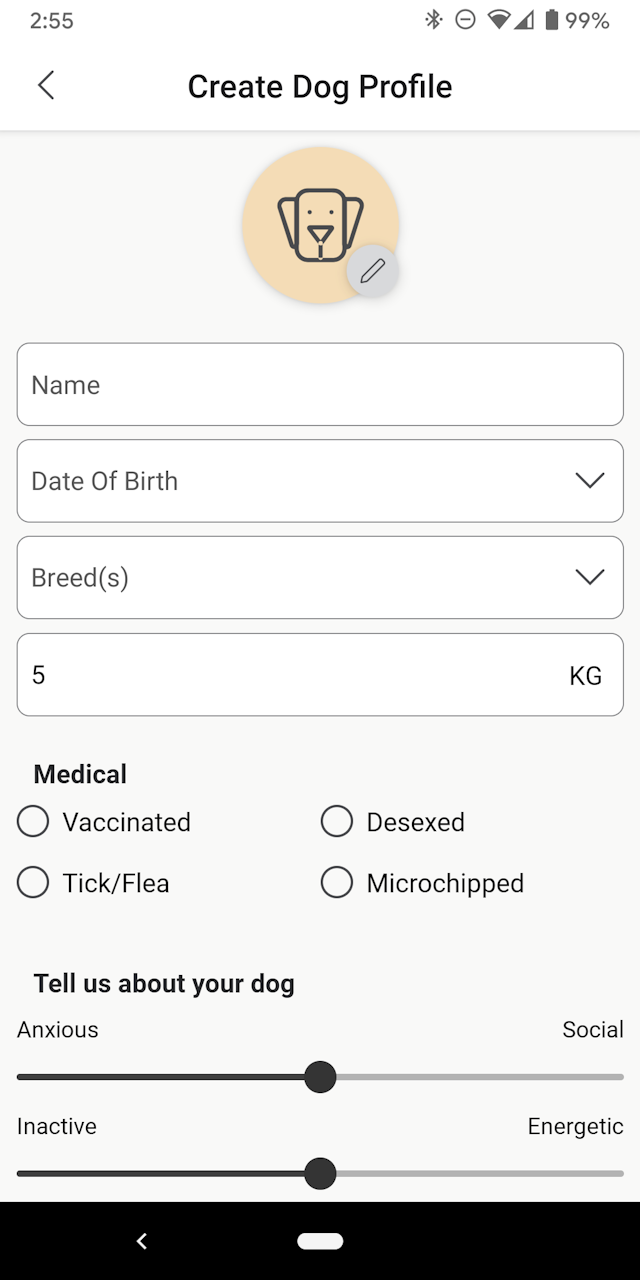
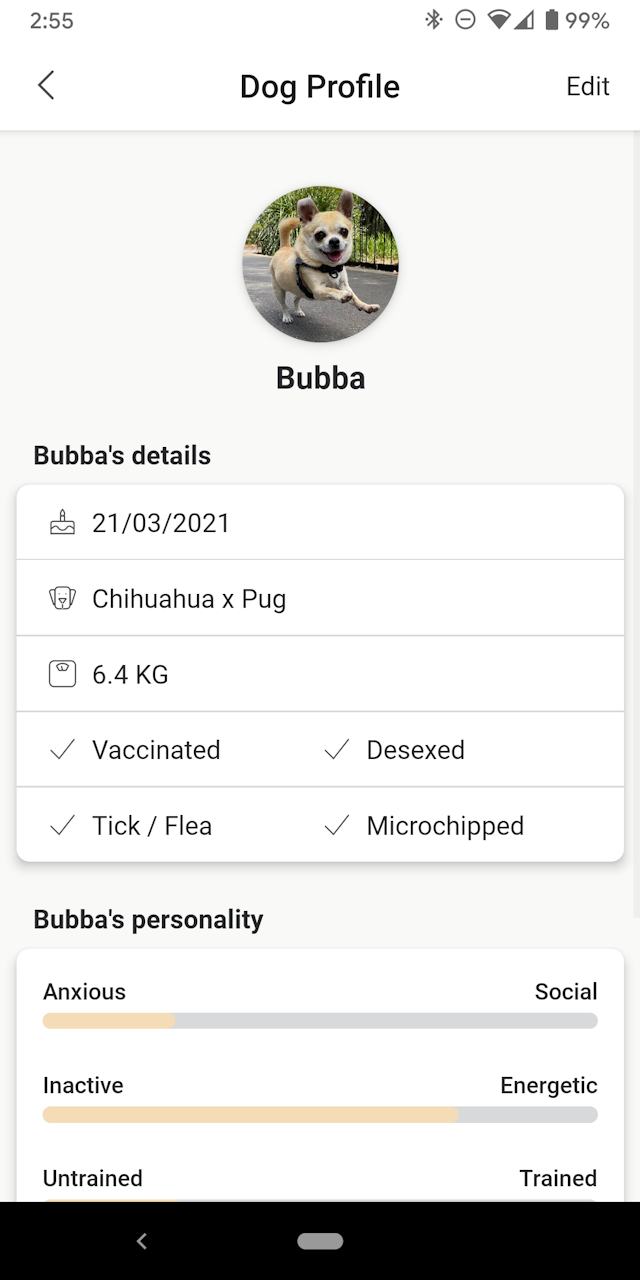
What is the app?
The app is a business-to-client (b2c) management platform for a dog-walking business. Our dog goes on walks twice a week with a group of other dogs to help him socialise and to help his confidence. He loves it 🐶 ♥️. The dog-walking business managed all payments manually, used Apple Notes to keep track of client's information and used WhatsApp to communicate with its clients. This was highly tedious and the dog walker would spend up to 4 hours every night doing admin work. The app was designed to streamline all the business processes so that the dog walker could focus on growing their business.
The app's functions include:
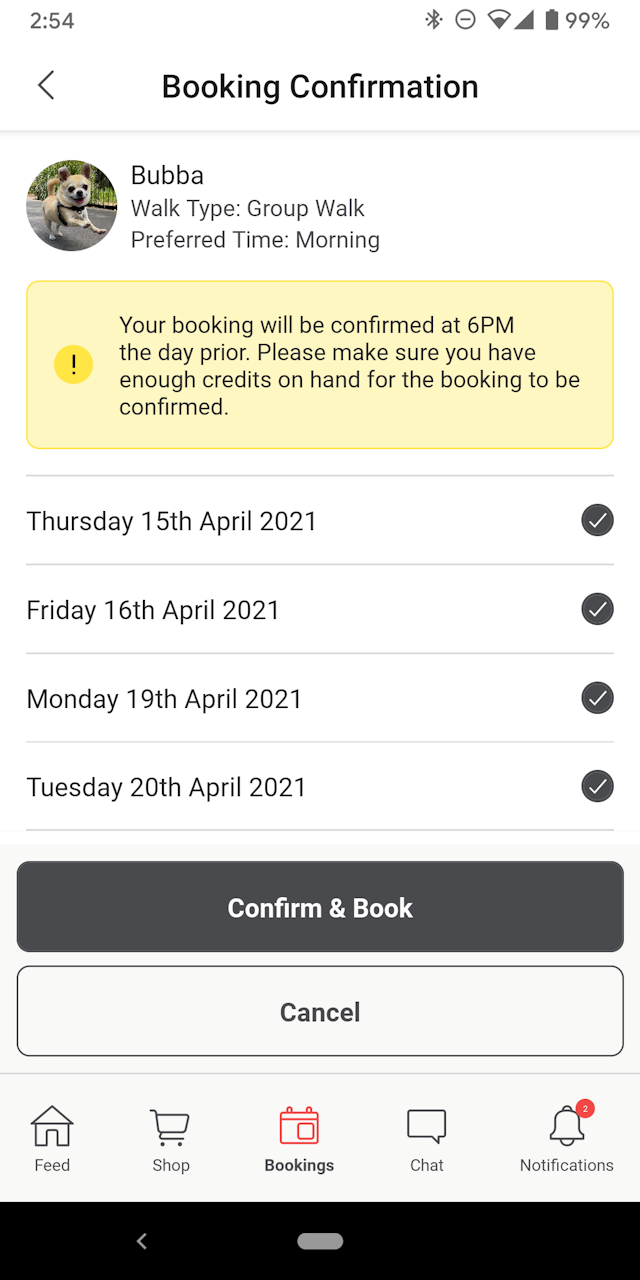
- 📅 A booking system with a calendar that gives full visibility of walks scheduled.
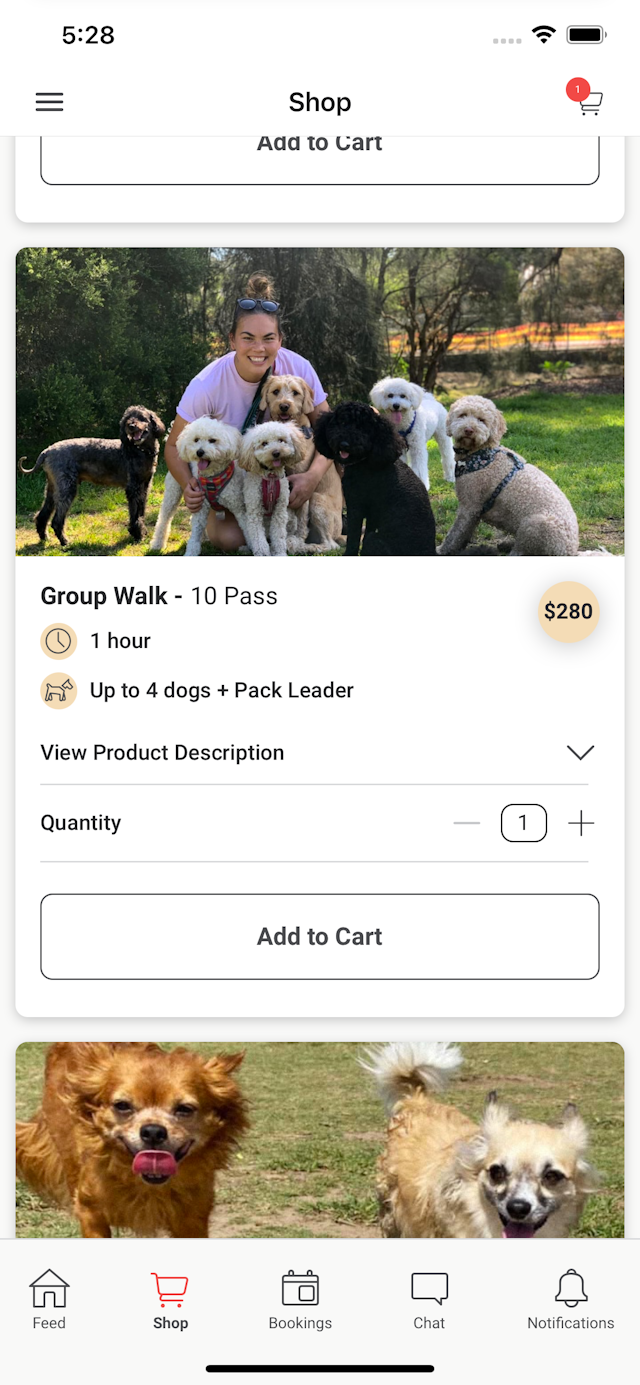
- 💳 A credit system in which the clients could purchase credits from an online shop using their credit card.
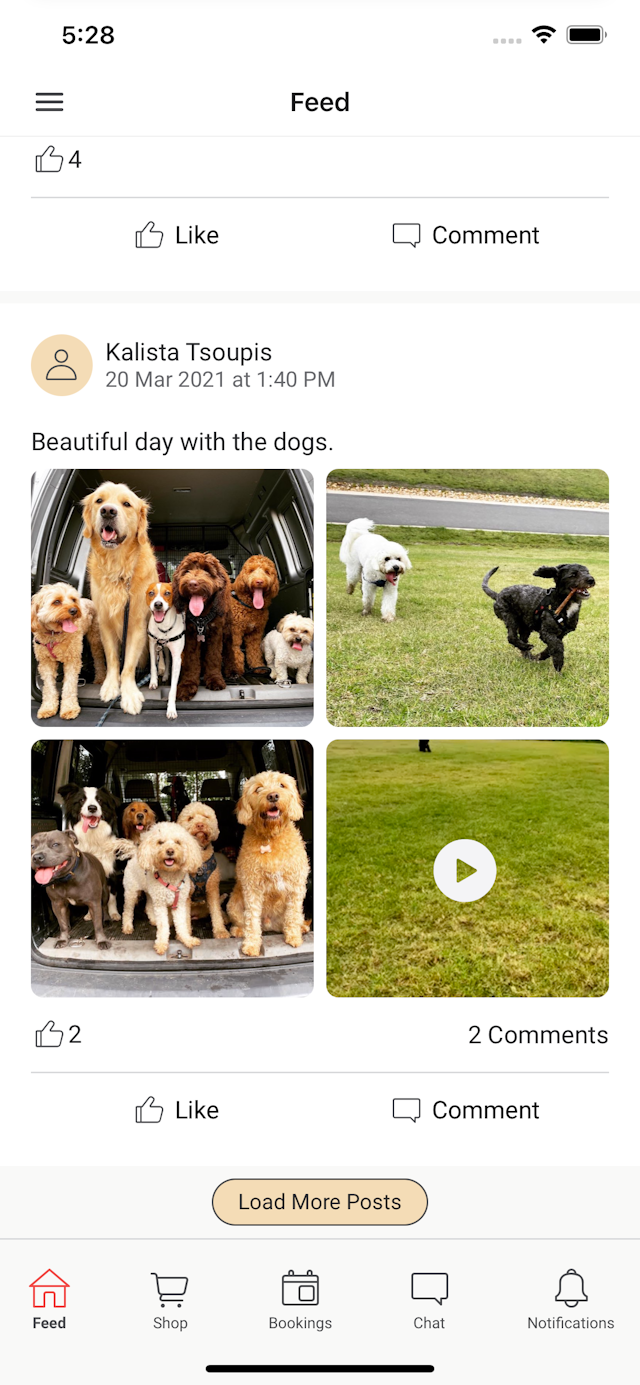
- 📰 A news feed function where the app owner could post all of the day's pictures and videos and the clients would interact by commenting or liking a post.
- 💬 A chat function for clients to talk to the dog-walking staff directly.
- 🔔 Automated push notifications for important scheduled events such as booking confirmations, low credit reminders and birthday messages.
- 📃 Full logs of purchase history, booking history, completed dog walks etc..
Technologies used
Front-end client: React Native
Coming from a web development background, creating a mobile app using JavaScript was the natural path for me. Using React Native meant that I could compile down to Swift and Kotlin code without writing a single line of Swift and Kotlin.
Authentication: Firebase authentication
Firebase authentication handles the login tokens, signup and password reset functions for the app. This takes the legwork out of worrying about the app user's security.
Database: Firebase Firestore
Firebase's Firestore is my favourite NoSQL database to use for web and mobile applications. The response times are super quick and have the ability to implement listeners that can update the UI based on database document changes. This is especially useful for anything that requires real-time updates such as chat messages or notifications.
Back-end server: Firebase functions
Tying in nicely with the rest of the Firebase ecosystem, running a serverless back end gives me the ability to call functions only when I need them rather than having an actual backend server on idle. These are similar to AWS Lambdas.
Storage: Firebase storage
Also keeping with the theme of Firebase, all profile pictures, chat messages media and news feed media are stored on Google Cloud Storage buckets. The permissions system plays nice with Firebase Authentication and Firebase Firestore to ensure that all resources are protected on the app.
Push notifications: Firebase cloud messaging
One of my biggest unknowns moving from web development into mobile development was how I was going to handle push notifications on mobile. I know the Expo has its push notification system however, I wanted to steer clear of the Expo ecosystem. Firebase Cloud Messaging paired with @react-native-firebase/messaging made handling push notifications a breeze.
Email server: SendInBlue
Without setting up my own SMTP server I wanted to use a cloud service such as Twilio to handle the transactional emails for the app (such as account verifications, password resets, invoices etc.). Twillio offered 100 free emails a day, however since the budget was quite tight for this project, SendInBlue was the alternative option which offered 300 free emails a day. Their API and user interface to compose email templates is super simple and easy to interface with via the Nodejs SDK.
Payment gateway: Square
The ability to pay and automate invoices was super important to the client. This task of taking payment and manually adding credits was very time-consuming in the past. Much like the email server, the most popular option was not the most cost-effective one. I had initially looked at Stripe. They charged 1.75% + 0.30c per transaction which ended up costing more than Square's offering of 2.2% per transaction (for most of the transactions in this app which were less than $100).
Motivations for creating the app
My software development journey started with front-end web development much like many software developers doing a degree in computer science. Apps were something daunting to learn since iOS and Android development use different languages. Luckily React Native was able to provide that pathway into app development through JavaScript. I wasn't content with creating another web-based app as it has been many times over. This app gave me a new challenge and a reason to learn something outside of my comfort zone.
What I hope to get out of the app
There are many outcomes that I am anticipating as a result of creating the app. Firstly, it gives my toolbox a new set of diverse tools that can cater to a new set of devices. If I can offer an application that can run on a web browser, natively on mobile devices and also natively on desktop operating systems, I broaden my chances of finding work. Secondly, I hope to get a better understanding of UX design and how to effectively create applications that are appealing to the eyes and are a pleasure to use. I was lucky enough to have my partner, who is a UI/UX designer, design this app and critically think about the user journey. This is just something that developers do not think about enough. Lastly, I hope that this is my gateway into native app programming (Swift for iOS and Kotlin for Android). Although most things can be done with React Native, I still believe a better experience can be programmed using native code. Writing code once and deploying to both platforms sometimes feels like you are programming for the lowest common denominator instead of harnessing the full potential of the platform's capabilities.